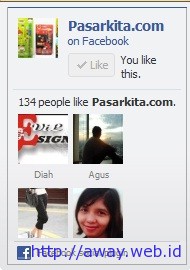
Kali ini saya akan memberikan tutorial pemula facebook untuk memasang like box facebook fans page pada blog anda. Like box ini berbentuk kotak yang menampilkan siapa saja pengguna facebook yang menyukai halaman anda. Contohnya adalah facebook fans page milik pasarkita.com berikut ini
Pada contoh di atas disebutkan ada 134 orang yang menyukai pasarkita.com. Untuk membuatnya ada beberapa langkah yang harus anda ikuti, yaitu :
- Mempunyai facebook fans page dan tahu alamat URL nya.
Ini adalah syarat wajib jika anda ingin mengikuti tutorial ini dari awal. Saya sudah membuat facebook fans page untuk blog tutorial indonesia ini, URL nya adalah http://www.facebook.com/awaywebid. Ingat ya facebook fans page, bukan facebook personal. Kalo belum punya, bikin dulu di sini - Masuk ke halaman facebook developer Social Plugin, link http://developers.facebook.com/docs/plugins/.
- Karena di sini saya akan membuat like box, pasti saya klik like boxAtau bisa juga langsung ke link ini.
- Isilah form yang tersedia untuk membuat like box sesuai keinginan anda.
Anda bisa melihat preview pada bagian sebelah kanan.Penjelasan form
- Facebook Page URL : URL facebook fans page yang akan dibuatkan like box
- Width : lebar like box yang akan dibuat
- Height : tinggi like box yang akan dibuat
- Color Scheme : pilihan warna, hanya ada 2 light (putih) dan dark (hitam)
- Show Faces : Menentukan apakah foto user yang mengklik like akan ditampilkan atau tidak
- Border Color : Menentukan warna garis tepi like box (warna yang digunakan dalam format hexa, misalnya #ffffff untuk warna putih)
- Stream : Menentukan apakah isi post terakhir fans page akan ditampilkan atau tidak
- Show Header : Menentukan apakah tulisan “Temukan kami di facebook” akan ditampilkan atau tidak
- Jika sudah selesai, klik tombol Get Code.
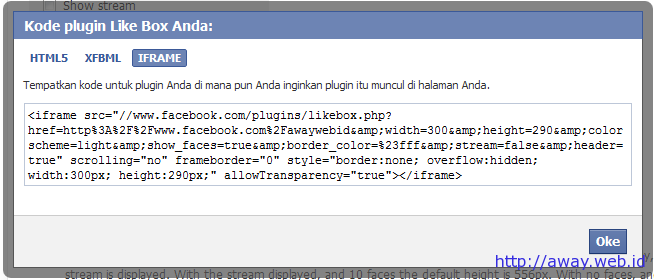
Akan muncul pop-up window berisi kode yang harus anda letakkan di blog. Ada kode HTML5, XFBML dan Iframe yang bisa anda pilih. Saya pilih format iframe agar mudah diletakkan di widget wordpress. Copy paste kode itu ke tempat yang anda inginkan.
Hasil tutorial ini bisa dilihat di sebelah kanan blog ini




Saya udah tau sih, cuma males aja pasang di blog
makasih gan, izin praktek di tempay saya
Artikel yg bermanfaat…Salam kenal, numpang liat2 blognya ya untuk menjadi pembelajaran saya.. Thank you
terimakasih mas bro. udah saling berbagi. saya doakan semoga ilmu mas bro, makin banyak lagi. 😀
langsung dipraktekan ah gan.. 🙂
nice info…..
langsung ane coba nih, thanks
makasih bang ngebantu banget
dah ane coba resepnnya di blog ane yang ini gan. thanks
thanks 🙂
Akhirnya aku berhasil juga…
makasih banyak!!
Salam semangat blogger indonesia…
BERBAGAI ILMU DAPAT DIPELAJARI
makasih infonya gan…..bermanfaat bgt
Sipp dahh
thxz gan
Saya sementara mencoba, nti klo jadi like ya 🙂
berhasil….
makasih share’a sob
sangat membantu thanks yach gan….
oke.. jadi juga nich.. tengsya artikelnya!
thnks atas infonya gan,,sangat bermanfaat sekali,,salam persahabatan aja ya
udah pasang… like us ya :p
makasih bgt infonya, sngat bermanfaat..smoga tmbh sukses deh
gan lok yang html5 itu penggunaannya dimana y gan???
rusly12
akhirnya jadi juga… hehehe…. (^^)
MAKASIH BANG BANTU BANGET BLOG SAYA
Jos998.blogspot.com
Myjos998.blogspot.com
mantab gan
Terima kasih artikelnya..
Nice , ane udh nyoba dan berhasil
terima kasih bro
thanks infonya, sangat membantu…
maksih banyak trik nya bang bro
thanks info sharing nya. ternyata facebook juga bisa di otak-atik pake html ya. regards 😀
Infonya menarik mas, kunjungi pula blog ku http://www.pakayangan.blogspot.com
Terimakasih.
kalau yang fan page melayang,gimana caranya bos,.. di tunggu,.. terima kasih.
makasih mas bro… matab tutornya nih..
makasii info’y gan .. 🙂
Kalo like box untuk URL blog kita (bukan url fans page) kayaknya gak bisa ya? Soalnya waktu saya coba gak nampil apa2.
Galau
kalau untuk blog mywapblog ngak bisa ya.??
Terima kasih infonya, mau coba pasang di blog sya.
terimakasih infonya nice
terima kasih infonya,
terimakasih untuk tutorialnya, sangat membantu.